Halooo,
weitss bingung mau mulai nulis dari mana nih. Maklum udah lama gak nulis ngefek
banget newbienya heee. Tapi tenang hari ini juga saya ingin mencoba berbagi
tutorial untuk membuat website sederhana dengan text editor yang dibutuhkan.
Karena saya sudah berjanji untuk mengepost ketika mengikuti
pelatihan IT di Bongas Indramayu, soo see u soon .
sebelumnya
sediakan dulu yah gan toolsnya:
1.
Text editor : aplikasi bisa donload disini notepad, DW
atau sublime text
2.Web
Server: aplikasi donload disini XAMPP (windows)
3.
Search Engine : Google Crome, Mozilla Firefox, dll
Langsung
ke tutorial :
1.Ketika aplikasi done (selesai) di donload ,
2. Aktifkan
XAMPP sebagai local hos, klik start pada kotak Apache dan MySQL seperti gambar di bawah ini :
3.
setelah itu kita lihat folder htdoc dalam XAMP yang telah diinstal sebelumnya,
kenapa dengan htdocs? htdocs ini untuk menyimpan setiap script program yang
kita buat. Dan setelah dibuka folder htdocs nya, kita membuat folder baru
di dalam folder htdocs :
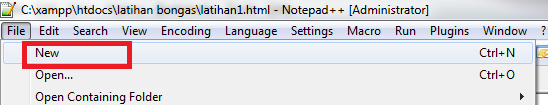
4. Jika sudah membuat folder , kita buka notepad++
dan tuliskan sintak. Dan dalam pembuatan web ini saya mencoba hal yang dasar
terlebih dahulu.
5. Jika sudah di buka notepad ++
nya, kita tuliskan sintak di bawah ini :
sintak di perjelas :
<html>
<head>
<title>Belajar HTML
dasar</title>
</head>
<body>
<h1>Penggunaan tag image</h1>
<img src="komputer.jpg"
/> <!--<p>gambar boleh sesuai selera dan bisa di ganti
asalkan gambar kalian diletakan di dalam satu folder htdocs yang telah dibuat</p> -->
</body>
</html>
6. Setelah itu kita save dengan gambar komputer
dalam satu folder di htdocs yang telah dibuat dengan extension di setiap file
dikasih (.html) seperti gambar di bawah ini :
7. Dan jika lihat hasil dari sintak yang kita tulis
dalam notepad ++, kita buka folder htdocs yang telah kita buat dan hasilnyabuka
di browser firefox atau google crome :
8.
Dan hasilnya :
Dan
terlihat berhasil ketika dijalankan di browser. dan kalian coba mengeksplorasi
lagi dari gambar sesuai selera. dan belajar script atau sintaknya bisa donload disini
Kesimpulan
: 1. ketika merubah gambar yag diinginkan, gambar tersebut harus disimpan menjadi
satu di dalam folder htdocs yang telah kita buat sebelimnya 2. jika sudah
digunakan, XAMPP Bisa di stop 3. dan sintak bisa donload di blog ini yang sudah
disediakan







1 comments:
thank u
EmoticonEmoticon